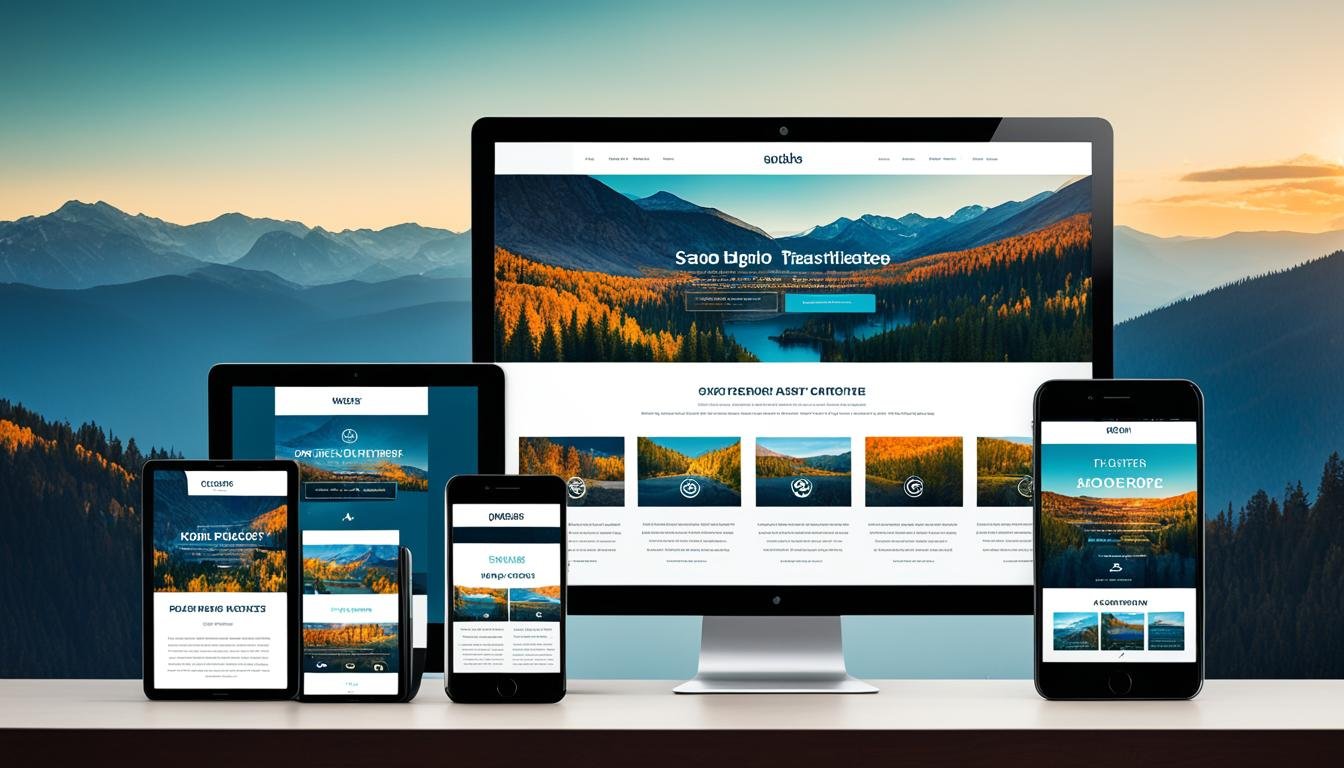
การมีเว็บไซต์ที่สามารถแสดงผลได้สวยงามและถูกต้องบนทุกอุปกรณ์คือสิ่งสำคัญในยุคดิจิทัลนี้ บริการรับทำเว็บไซต์รองรับทุกอุปกรณ์ช่วยให้เว็บไซต์ของคุณสามารถแสดงผลได้ดีไม่ว่าจะใช้งานผ่านมือถือ แท็บเล็ต หรือเดสก์ท็อป ด้วยการใช้เทคนิคการเขียนโค้ดที่ทันสมัย มั่นใจได้ว่าผู้ใช้งานจะได้รับประสบการณ์ที่ดีที่สุด
บริการเว็บไซต์ Responsive ของเรามุ่งเน้นการออกแบบและพัฒนาเว็บไซต์ที่สามารถตอบสนองต่อขนาดหน้าจอที่แตกต่างกันได้อย่างไร้รอยต่อ ไม่ว่าคุณจะเป็นธุรกิจที่ต้องการดึงดูดผู้เข้าชมจากแพลตฟอร์มใด ความพึงพอใจของลูกค้าเป็นสิ่งที่เรายึดถือมาตลอด
ข้อมูลสำคัญ
- เว็บไซต์ที่รองรับมือถือคือสิ่งจำเป็นในยุคนี้
- รองรับการใช้งานผ่านแท็บเล็ตและเดสก์ท็อป
- ประสบการณ์ผู้ใช้เป็นสิ่งที่เราให้ความสำคัญ
- การพัฒนาและออกแบบที่ทันสมัย
- บริการรับทำเว็บไซต์รองรับทุกอุปกรณ์มืออาชีพ
- เทคนิคการเขียนโค้ดที่นำสมัย
ทำไมการมีเว็บไซต์ Responsive ถึงสำคัญ
ในยุคดิจิทัลที่เทคโนโลยีมีการเปลี่ยนแปลงอย่างรวดเร็ว การมีเว็บไซต์ Responsive กลายเป็นสิ่งที่สำคัญมากสำหรับธุรกิจและองค์กรทั่วโลก เพื่อให้ผู้เยี่ยมชมสามารถเข้าถึงเนื้อหาได้อย่างไม่สะดุด ไม่ว่าจะใช้งานผ่านอุปกรณ์ใด การมีเว็บไซต์ที่สามารถปรับขนาดหน้าจออัตโนมัติได้นั้นกลายมาเป็นหัวใจหลักของประสบการณ์ผู้ใช้เว็บไซต์ที่ดี.
การปรับขนาดหน้าจออัตโนมัติ
เว็บไซต์ที่มีความสามารถในการปรับขนาดหน้าจออัตโนมัติจะทำให้เนื้อหาของเว็บไซต์นั้นๆ ปรากฏอย่างเหมาะสมกับขนาดหน้าจอของผู้ใช้งาน ไม่ว่าจะเป็นมือถือ แท็บเล็ต หรือคอมพิวเตอร์เดสก์ท็อป การออกแบบในลักษณะนี้ช่วยให้ผู้ใช้งานทุกคนได้รับประสบการณ์ที่ดีที่สุด ด้วยหน้าเว็บที่สวยงามและใช้งานง่าย
ประสบการณ์การใช้งานที่ดีขึ้น
การมีเว็บไซต์ที่สามารถปรับขนาดหน้าจออัตโนมัติจะช่วยยกระดับประสบการณ์ผู้ใช้เว็บไซต์ ให้ผู้เยี่ยมชมสามารถใช้งานได้โดยไม่ต้องย่อขยายหรือเลื่อนไปมาตลอดเวลา นอกจากนี้ เว็บไซต์ Responsive ยังช่วยให้การค้นหาบน Google ดีขึ้นอีกด้วย เหตุเพราะ Google จะให้คะแนนสูงกว่าเว็บไซต์ที่เข้าใช้งานและนำเสนอประสบการณ์ที่ดีกว่า.
การออกแบบเว็บไซต์ให้เข้าถึงได้ทุกอุปกรณ์
ในยุคปัจจุบัน การพัฒนาเว็บไซต์ให้รองรับการเข้าถึงจากทุกอุปกรณ์เป็นสิ่งสำคัญอย่างยิ่ง ไม่ว่าจะเป็นมือถือ แท็บเล็ต หรือเดสก์ท็อป ทุกอุปกรณ์ต่างมีระบบพื้นฐานการใช้งานที่แตกต่างกัน การออกแบบเว็บไซต์ให้เข้าถึงได้จะช่วยให้ผู้ใช้สามารถเข้าถึงเนื้อหาได้โดยง่ายและใช้งานได้อย่างราบรื่น
การเข้าถึงบนมือถือ
การเข้าถึงเว็บไซต์บนมือถือกลายเป็นสิ่งที่สำคัญอย่างยิ่งในปัจจุบัน เนื่องจากผู้คนใช้มือถือในการเข้าถึงเว็บไซต์มากขึ้น เว็บไซต์จึงควรออกแบบให้รองรับหน้าจอขนาดเล็กและการใช้งานแบบสัมผัส เพื่อให้ประสบการณ์การใช้งานที่ดีขึ้น
การเข้าถึงบนแท็บเล็ต
เว็บไซต์รองรับแท็บเล็ตเป็นการตอบสนองต่อการใช้งานที่เพิ่มขึ้นของแท็บเล็ต ซึ่งหน้าจอแท็บเล็ตมีขนาดใหญ่กว่ามือถือ แต่ยังคงเล็กกว่าเดสก์ท็อป การจัดวางเนื้อหาจึงควรปรับให้เหมาะสมกับหน้าจอแท็บเล็ต เพื่อให้การใช้งานเป็นไปอย่างสมบูรณ์
การเข้าถึงบนเดสก์ท็อป
แม้ว่าอุปกรณ์พกพาจะได้รับความนิยม แต่การออกแบบเว็บไซต์สำหรับเดสก์ท็อปยังคงเป็นสิ่งที่สำคัญ เว็บไซต์สำหรับเดสก์ท็อปควรมีการออกแบบที่ทันสมัยและการนำทางที่ชัดเจน เพื่อให้ผู้ใช้สามารถเข้าถึงข้อมูลที่ต้องการได้โดยง่าย
หลักการออกแบบ UI/UX สำหรับเว็บไซต์ Responsive
ในการออกแบบเว็บไซต์ Responsive จำเป็นต้องให้ความสำคัญกับหลักการออกแบบ UI/UX ที่ทำให้การใช้งานของผู้เยี่ยมชมง่ายและสะดวก การจัดวางเนื้อหาต้องสวยงามและมีลำดับที่เหมาะสม ภาพลักษณ์ของเว็บไซต์ควรจะสื่อถึงแบรนด์ได้อย่างชัดเจน ซึ่งทั้งหมดนี้เป็นปัจจัยสำคัญที่จะส่งผลให้บางคนศึกษาต่อ และกระตุ้นให้เกิดการมีส่วนร่วมจากผู้เยี่ยมชม
ดีไซน์ที่ใช้งานง่าย
หนึ่งในหลักการออกแบบ UI/UX ที่สำคัญคือใช้ดีไซน์ที่ใช้งานง่าย หลักนี้เน้นการออกแบบอินเตอร์เฟซที่สะดวกสำหรับผู้ใช้งาน ทุกวันที่พวกเราเข้าชมเว็บไซต์ ดีไซน์เว็บไซต์ Responsive จำเป็นต้องคำนึงถึงการเข้าถึงข้อมูลได้อย่างรวดเร็ว โดยเฉพาะอย่างยิ่งบนอุปกรณ์พกพา เช่น สมาร์ทโฟนและแท็บเล็ต
ภาพลักษณ์และการจัดวางเนื้อหา
ภาพลักษณ์ของเว็บไซต์เป็นสิ่งที่จะสร้างความแน่นอนและความน่าเชื่อถือให้กับผู้เยี่ยมชม การวางเนื้อหาเว็บไซต์ให้เป็นระเบียบและเหมาะสมเป็นอีกหนึ่ง เทคนิคหลักการออกแบบ UI/UX ที่ช่วยให้เว็บไซต์ดูเป็นระเบียบเรียบร้อย นอกจากนี้การเน้นดีไซน์เว็บไซต์ Responsive ให้การจัดวางเนื้อหาและภาพลักษณ์มีความสมดุลกัน จะช่วยให้ผู้ใช้สามารถเข้าใจเนื้อหาและดูน่าสนใจได้ทันที
| หลักการออกแบบ | วัตถุประสงค์ | ตัวอย่าง |
|---|---|---|
| ดีไซน์ที่ใช้งานง่าย | เพื่อให้ผู้ใช้สามารถเข้าถึงข้อมูลได้รวดเร็วและสะดวก | ปุ่มเมนูที่ชัดเจน, การนำทางที่ง่าย |
| ภาพลักษณ์และการจัดวางเนื้อหา | เพื่อสร้างความน่าเชื่อถือและความน่าสนใจ | การจัดวางบทความที่มีภาพประกอบอย่างสวยงาม |
บริการรับทำเว็บไซต์ Responsive
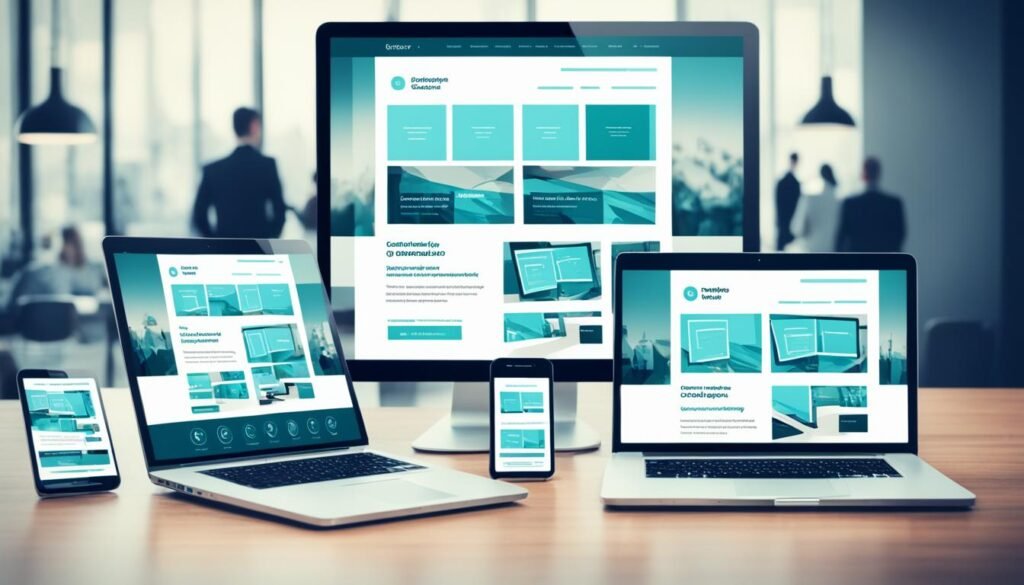
การพัฒนาเว็บไซต์ที่สวยงามและมีประสิทธิภาพเป็นสิ่งสำคัญในยุคดิจิทัลที่ไม่สามารถละเลยได้ การออกแบบเว็บไซต์ ที่รองรับทุกอุปกรณ์ด้วยบริการจากผู้เชี่ยวชาญ จะช่วยให้การเข้าถึงข้อมูลเป็นไปอย่างราบรื่นและตอบโจทย์ของผู้ใช้งานที่มากมายไม่ว่าจะเข้าผ่านอุปกรณ์ใด
ด้วยบริการรับทำเว็บไซต์ของเรา, ทีมงานมีความเข้าใจและเชี่ยวชาญในการสร้างเว็บไซต์ที่มีประสิทธิภาพ เพื่อให้สอดคล้องกับความต้องการที่หลากหลาย:
- การปรับรูปแบบเว็บเพจให้ดูดีทั้งบนมือถือ แท็บเล็ต และเดสก์ท็อป
- การจัดวางเนื้อหาที่สอดคล้องกับความชอบและพฤติกรรมของผู้ใช้งาน
- การปรับปรุงเว็บไซต์เก่าให้เป็นเว็บไซต์ที่รองรับทุกอุปกรณ์
บริการออกแบบเว็บไซต์ของเรามีการตรวจสอบและทดสอบอย่างละเอียดเพื่อให้มั่นใจว่าเว็บไซต์ของท่านจะสามารถเข้าถึงได้จากทุกอุปกรณ์ โดยไม่สูญเสียความเร็วหรือประสิทธิภาพการทำงาน
เคล็ดลับในการพัฒนาเว็บไซต์ Responsive
ในการพัฒนาเว็บไซต์ Responsive นั้น สิ่งสำคัญคือการเลือกธีมและคอนเทนต์ที่เหมาะสมเพื่อตอบสนองต่อการแสดงผลบนหลากหลายขนาดหน้าจอ ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด

การเลือกธีมที่รองรับ Responsive
การเลือกธีมสำหรับเว็บไซต์ที่มีการรองรับ Responsive ตั้งแต่ต้นสามารถลดเวลาและความยุ่งยากในการปรับแต่งเว็บไซต์ ธีมบางตัวมีฟีเจอร์เฉพาะที่ช่วยให้เว็บไซต์ของคุณสามารถปรับตัวได้ตามขนาดหน้าจอของผู้ใช้ ซึ่งช่วยให้การพัฒนาเว็บไซต์ Responsive ทำได้ง่ายขึ้น
การใช้คอนเทนต์ที่เหมาะสม
การใช้คอนเทนต์เว็บไซต์ที่ถูกออกแบบมาให้เหมาะสมกับการแสดงผลบนหลากหลายขนาดหน้าจอ เช่น รูปภาพที่ปรับขนาดได้ และข้อความที่อ่านง่าย ช่วยเพิ่มประสิทธิภาพให้เว็บไซต์ของคุณ การจัดการคอนเทนต์เว็บไซต์ที่ดีสามารถช่วยให้ผู้ใช้รู้สึกเพลิดเพลินและสะดวกสบายเมื่อเข้าชม ซึ่งจะนำไปสู่การกลับมาเยี่ยมเว็บไซต์อีกครั้ง
เครื่องมือที่ใช้ในการพัฒนาเว็บไซต์ Responsive
การพัฒนาเว็บไซต์ Responsive ต้องอาศัยเครื่องมือพัฒนาเว็บไซต์ที่มีประสิทธิภาพ ทั้งการใช้ CSS และการใช้ JavaScript เพื่อให้แน่ใจว่าเว็บไซต์สามารถปรับเข้ากับขนาดหน้าจอที่หลากหลายได้โดยอัตโนมัติ
การใช้ CSS
การใช้ CSS สำหรับเว็บไซต์ Responsive มีบทบาทสำคัญในการกำหนดสไตล์ที่ยืดหยุ่นและปรับขนาดได้อย่างอัตโนมัติ ตัวอย่างเช่น CSS Media Queries ช่วยให้ผู้พัฒนาสามารถกำหนดสไตล์เฉพาะตามขนาดหน้าจอต่าง ๆ ซึ่งเป็นเครื่องมือพัฒนาเว็บไซต์ที่ขาดไม่ได้
การใช้ JavaScript
ส่วนของ JavaScript เว็บไซต์ ช่วยในการบริหารจัดการองค์ประกอบแบบไดนามิกและสร้างความสามารถที่เป็นเอกลักษณ์ เช่น การโหลดเฉพาะส่วนของเว็บไซต์ตามคำสั่ง เพื่อเพิ่มประสิทธิภาพและประสบการณ์การใช้งานของผู้เยี่ยมชม การใช้ JavaScript Libraries เช่น jQuery นั้นถือเป็นอีกหนึ่งเครื่องมือพัฒนาเว็บไซต์ที่มีประสิทธิภาพสูง
บริการดีไซน์เว็บไซต์ทันสมัย
การเลือกใช้ บริการดีไซน์เว็บไซต์ ของเราช่วยให้คุณมั่นใจได้ว่าเว็บไซต์ของคุณจะมี เว็บไซต์ดีไซน์ทันสมัย ที่ตอบสนองตามความต้องการในยุคปัจจุบัน ไม่ว่าคุณจะต้องการเว็บไซต์สำหรับการซื้อขายออนไลน์หรือเว็บไซต์องค์การ เรามีความเชี่ยวชาญและประสบการณ์ในการ รับทำเว็บไซต์มืออาชีพ ที่ตรงตามเป้าหมายของคุณ
ด้วยบริการครอบคลุมทุกด้านของการออกแบบ ทั้งการวิเคราะห์ความต้องการลูกค้า การเลือกสี สีสันที่เข้ากับภาพลักษณ์ของแบรนด์ รวมถึงการจัดวางเนื้อหาที่อ่านง่ายและดึงดูดลูกค้า เรายังเน้นการออกแบบที่ใช้งานง่ายและประทับใจต่อผู้ใช้งาน
นอกจากนี้ เรายังเสนอบริการหลังการออกแบบเพื่อให้แน่ใจว่าเว็บไซต์ของคุณยังคงรักษาความทันสมัย และสามารถตอบสนองความต้องการของตลาดได้อย่างต่อเนื่อง ทั้งนี้เพื่อให้แบรนด์ของคุณโดดเด่นและน่าจดจำในตลาดที่แข่งกันสูง
- ออกแบบเว็บไซต์ที่สวยงามและใช้งานง่าย
- นำเสนอเนื้อหาที่เป็นเอกลักษณ์และสร้างความสนใจ
- ตอบสนองต่อทุกอุปกรณ์
- บริการตั้งแต่ต้นจนจบเพื่อความสำเร็จของคุณ
รับทำเว็บไซต์ภาพสวยและใช้งานง่าย
การรับทำเว็บไซต์จากเรานั้นเน้นไปที่การสร้างเว็บที่มีภาพลักษณ์สวยงามและเว็บไซต์ดีไซน์เรียบหรูเพื่อให้การใช้งานเป็นเรื่องง่าย เว็บไซต์ใช้งานง่ายทำให้ผู้เข้าชมสามารถเข้าถึงข้อมูลและฟังก์ชันต่างๆ ได้โดยไม่ยุ่งยาก เว็บไซต์ดีไซน์เรียบหรู ทำให้ภาพลักษณ์ของท่านโดดเด่นในสายตาของผู้ใช้
เมื่อท่านเลือกใช้บริการจากเรา รับทำเว็บไซต์ภาพสวยของเราจะรวมการออกแบบที่สวยงามและประสิทธิภาพใช้งานที่ยอดเยี่ยม เพื่อให้เว็บไซต์ตอบสนองความต้องการของผู้ใช้ได้อย่างลงตัว เว็บไซต์ดีไซน์เรียบหรูช่วยสร้างประสบการณ์ที่อยู่ในความทรงจำของผู้เยี่ยมชม และยังเพิ่มโอกาสในการกลับมาใช้งานอีกด้วย
เว็บไซต์ใช้งานง่ายไม่เพียงแต่ช่วยในการนำทางแต่ยังช่วยเสริมสร้างความน่าเชื่อถือของธุรกิจของท่าน ด้วยการออกแบบที่สวยงามและใช้งานง่ายนั้น ไม่ว่าจะเป็นการนำเสนอข้อมูลสินค้า บริการ หรือเนื้อหาที่ท่านต้องการนำเสนอ เรามีทีมงานที่พร้อมให้คำปรึกษาและรับทำเว็บไซต์ภาพสวยที่ตอบโจทย์ทุกความต้องการของท่าน
การปรับปรุงเว็บไซต์เก่าให้เป็น Responsive
การ ปรับปรุงเว็บไซต์เก่า ให้ทันสมัยและรองรับการใช้งานผ่านมือถือเป็นเรื่องสำคัญมากในปัจจุบัน เนื่องจากคนส่วนใหญ่ใช้มือถือในการเข้าสู่เว็บไซต์ การ ทำเว็บไซต์ให้รองรับมือถือ ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น สะดวกสบายทุกที่ทุกเวลา
หนึ่งในขั้นตอนแรกในการ เปลี่ยนเว็บไซต์เป็น Responsive คือการวิเคราะห์และออกแบบใหม่ให้เหมาะสมกับอุปกรณ์หลากหลายประเภท เช่น มือถือ แท็บเล็ต และเดสก์ท็อป
- ออกแบบการปรับปรุงเว็บไซต์ให้เรียบง่ายและใช้งานง่าย
- เลือกเทคโนโลยีที่รองรับ Responsive เพื่อการแสดงผลที่สวยงาม
- ทดสอบเว็บไซต์ให้มั่นใจว่าใช้งานได้ดีในทุกอุปกรณ์
| ประเภทอุปกรณ์ | ข้อดีในการรองรับ Responsive |
|---|---|
| มือถือ | เพิ่มความสะดวกในการเข้าถึง |
| แท็บเล็ต | การแสดงผลที่สวยงามและสมบูรณ์แบบ |
| เดสก์ท็อป | ใช้งานได้เต็มประสิทธิภาพ |
เว็บไซต์ปรับขนาดหน้าจออัตโนมัติมีประโยชน์อย่างไร
การมีเว็บไซต์ที่สามารถปรับขนาดหน้าจออัตโนมัติให้เหมาะสมกับอุปกรณ์ที่ใช้ เป็นหนึ่งในสิ่งที่สำคัญที่สุดในโลกของการออกแบบเว็บไซต์ Responsive ในปัจจุบัน บทความนี้จะนำเสนอเหตุผลหลักที่ทำให้เว็บไซต์ที่สามารถปรับขนาดหน้าจออัตโนมัตินั้นมีประโยชน์ต่อธุรกิจของคุณ ทั้งในแง่ของการเพิ่มจำนวนผู้เข้าชมและสร้างความน่าเชื่อถือให้กับเว็บไซต์ของคุณ
เพิ่มจำนวนผู้เข้าชมเว็บไซต์
จำนวนผู้ใช้อินเทอร์เน็ตที่เข้าชมเว็บไซต์ผ่านมือถือและแท็บเล็ตมีแนวโน้มเพิ่มขึ้นอย่างต่อเนื่อง เพราะฉะนั้น การมีเว็บไซต์ที่สามารถปรับขนาดหน้าจอได้อัตโนมัติจะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้น ไม่ว่าจะใช้ผ่านอุปกรณ์ใดก็ตาม ซึ่งจะเป็นแรงดึงดูดให้ผู้เข้าชมกลับมาเยี่ยมชมเว็บไซต์ของคุณอีกครั้งและอีกครั้ง การออกแบบเว็บไซต์ Responsive จะช่วยผลักดันอันดับการค้นหาผ่านเสิร์ชเอนจิน ซึ่งจะนำไปสู่การเพิ่มการเข้าชมเว็บไซต์ของคุณโดยตรง
สร้างความน่าเชื่อถือ
ความน่าเชื่อถือของเว็บไซต์เป็นปัจจัยสำคัญที่ทำให้ผู้ใช้งานตัดสินใจเข้าชมหรือทำธุรกรรมใดๆ หากเว็บไซต์ของคุณดูดีและทำงานได้ดีบนทุกอุปกรณ์ ไม่ว่าจะเป็นเดสก์ท็อป แท็บเล็ต หรือมือถือ จะสร้างความประทับใจแก่ผู้ใช้งาน และทำให้พวกเขารู้สึกมั่นใจในคุณภาพของบริการหรือสินค้าที่คุณนำเสนอ ความน่าเชื่อถือที่สูงขึ้นจะช่วยเพิ่มโอกาสในการเปลี่ยนผู้เข้าชมให้เป็นลูกค้าประจำ และเป็นประโยชน์อีกหนึ่งด่านในการทำให้ธุรกิจของคุณเติบโตต่อเนื่อง
สรุปแล้ว เว็บไซต์ที่ปรับขนาดหน้าจออัตโนมัติเป็นเครื่องมือที่สำคัญในการพัฒนาเว็บไซต์ให้มีประสิทธิภาพสูงสุด การมีประโยชน์เว็บไซต์ Responsive จะช่วยเพิ่มการเข้าชมเว็บไซต์และสร้างความน่าเชื่อถือให้กับธุรกิจของคุณ ซึ่งไม่ต้องสงสัยเลยว่า เป็นการลงทุนที่คุ้มค่าในยุคดิจิทัลนี้