Template ใน WordPress คืออะไร
Template คืออะไร และความสำคัญเกี่ยวกับ WordPress ได้อย่างไร
Beone จะมาอธิบายให้เข้าใจกันในโพสต์นี้

Template ใน WordPress คือ หน้าเว็บ หรือ ชุดของไฟล์ที่กำหนดโครงสร้าง และ การจัดวางเนื้อหา
ของหน้าเว็บเพจต่าง ๆ บนเว็บไซต์ Template จะกำหนดว่าหน้าเพจจะแสดงเนื้อหาอย่างไร
เมื่อผู้ใช้งานเข้าชม โดย Template เป็นส่วนหนึ่งของธีม (Theme) ใน WordPress
มีทั้งแบบฟรี และ แบบเสียเงิน ซึ่งมีหลากหลายรูปแบบ มีแบบ Template สำเร็จรูป
และ Template ที่ใช้ร่วมกับ Plugins อย่าง Page Builder อีกด้วย
ตัวอย่างเว็บทำด้วย Template Page Builder
- ไร่เพชรมาลัยกุล.com
- klqdthailand.com
- pakoengineering.net
- syncspace.co.th
- radiusglobal.co.th
- octagauge.com

wordpress elementor pro beonefriendship
ประเภทของ Template มีอะไรบ้าง
- Template หลัก (Main Template)
- index.php: เป็นไฟล์ Template หลักที่ WordPress จะใช้เมื่อไม่มี Template อื่น ๆ
ถูกระบุสำหรับหน้าเพจนั้น ๆ
- index.php: เป็นไฟล์ Template หลักที่ WordPress จะใช้เมื่อไม่มี Template อื่น ๆ
- Template เฉพาะ (Specific Templates)
- single.php
ใช้สำหรับแสดงเนื้อหาของโพสต์เดี่ยว (Single Post) - page.php
ใช้สำหรับแสดงหน้าเพจเดี่ยว (Single Page) - archive.php
ใช้สำหรับแสดงหน้าเพจที่รวมเนื้อหาตามหมวดหมู่, แท็ก, วันที่ หรือผู้เขียน - category.php
ใช้สำหรับแสดงโพสต์ทั้งหมดในหมวดหมู่ที่ระบุ - tag.php
ใช้สำหรับแสดงโพสต์ทั้งหมดที่ติดแท็กที่ระบุ - author.php
ใช้สำหรับแสดงโพสต์ทั้งหมดที่เขียนโดยผู้เขียนคนใดคนหนึ่ง - search.php
ใช้สำหรับแสดงผลลัพธ์การค้นหา - 404.php
ใช้สำหรับแสดงหน้าเพจเมื่อไม่พบเนื้อหาที่ผู้ใช้ต้องการ (หน้า 404)
- single.php
- Template ส่วนย่อย (Partial Templates)
- header.php
ใช้สำหรับแสดงส่วนหัวของหน้าเพจ (Header) - footer.php
ใช้สำหรับแสดงส่วนท้ายของหน้าเพจ (Footer) - sidebar.php
ใช้สำหรับแสดงแถบด้านข้าง (Sidebar) - comments.php
ใช้สำหรับแสดงส่วนแสดงความคิดเห็น (Comments)
- header.php
- Custom Templates
- template-custom.php
Template ที่สร้างขึ้นเอง และสามารถนำไปใช้กับหน้าเพจเฉพาะได้
โดยการเลือกในตัวแก้ไขหน้าเพจ (Page Editor)
- template-custom.php
Elementor คืออะไร ทำไมต้องเลือก

Elementor เป็น Plugins เสริม สำหรับสร้าง และปรับแต่งหน้าเว็บใน WordPress หรือเรียกอีกอย่างว่า
Page Builder โดยใช้ การลากและวาง (drag-and-drop) ทำให้ผู้ใช้สามารถสร้างหน้าเว็บที่สวยงาม
และ มีประสิทธิภาพได้โดยไม่ต้องมีความรู้ในการเขียนโค้ด เป็นหนึ่งในปลั๊กอินที่ได้รับความนิยมมากที่สุด
สำหรับการสร้างเว็บไซต์ใน WordPress เนื่องจากมีฟีเจอร์ที่หลากหลาย และใช้งานง่าย
(เป็นแบบเสียเงิน ถ้าต้องการใช้แบบ PRO)
Elementor สามารถทำอะไรได้บ้าง
- การแก้ไขแบบสด (Live Editing)
คุณสามารถจัดการตกแต่งเว็บไซต์ แล้วตัว Elememtor ก็จะแสดงผลลัพธ์ของการแก้ไขทันที
ในขณะที่คุณทำการเปลี่ยนแปลง ทำให้การปรับแต่งหน้าเว็บง่ายและรวดเร็ว - การลากและวาง (Drag-and-Drop)
การตกแต่ง Elementor เราใช้เพียงแค่การลาก และ จัดวางองค์ประกอบต่าง ๆ
เช่น ข้อความ, รูปภาพ, วิดีโอ, ปุ่ม และอื่น ๆ เพื่อสร้างหน้าเว็บตามต้องการ - วิดเจ็ต (Widgets) ที่หลากหลาย
Elementor มีวิดเจ็ตให้เลือกใช้มากมาย เช่น วิดเจ็ตสำหรับการสร้างแบบฟอร์ม, แกลเลอรี,
สไลด์โชว์, และวิดเจ็ตทางธุรกิจอื่น ๆ - เทมเพลตที่ปรับแต่งได้ (Customizable Templates)
Elementor มีเทมเพลตสำเร็จรูปหลายร้อยแบบที่คุณสามารถเลือกใช้ และปรับแต่งได้ตามความต้องการ - การตอบสนอง (Responsive Design)
คุณสามารถปรับแต่งการแสดงผลของหน้าเว็บให้เหมาะสมกับทุกอุปกรณ์ เช่น เดสก์ท็อป, แท็บเล็ต และสมาร์ทโฟน - การควบคุมสไตล์และการออกแบบ (Styling & Design Control)
คุณสามารถปรับแต่งสี, ฟอนต์, ขนาด, ระยะห่าง, และสไตล์อื่น ๆ ได้อย่างละเอียด - การสนับสนุน WooCommerce
Elementor รองรับการสร้างและปรับแต่งร้านค้าออนไลน์ที่ใช้ WooCommerce ทำให้การสร้างหน้าร้านค้า
และหน้าผลิตภัณฑ์ต่างๆ นั้นง่ายขึ้นมาก - การสร้างหน้า Landing Page
คุณสามารถสร้างหน้า Landing Page ที่มีประสิทธิภาพสูงด้วยเครื่องมือ และวิดเจ็ตที่มีให้ใน Elementorดูตัวอย่างได้ที่ elementor.com
ข้อดีของ Elementor
- ใช้งานง่าย การลากและวางทำให้การสร้างหน้าเว็บง่ายและไม่ต้องมีความรู้ในการเขียนโค้ด
- ความยืดหยุ่น มีวิดเจ็ตและเทมเพลตหลากหลายที่สามารถปรับแต่งได้ตามต้องการ
- ผลลัพธ์ที่รวดเร็ว การแก้ไขแบบสดทำให้คุณเห็นผลลัพธ์ทันที
- การรองรับการตอบสนอง สามารถปรับแต่งการแสดงผลให้เหมาะสมกับทุกอุปกรณ์
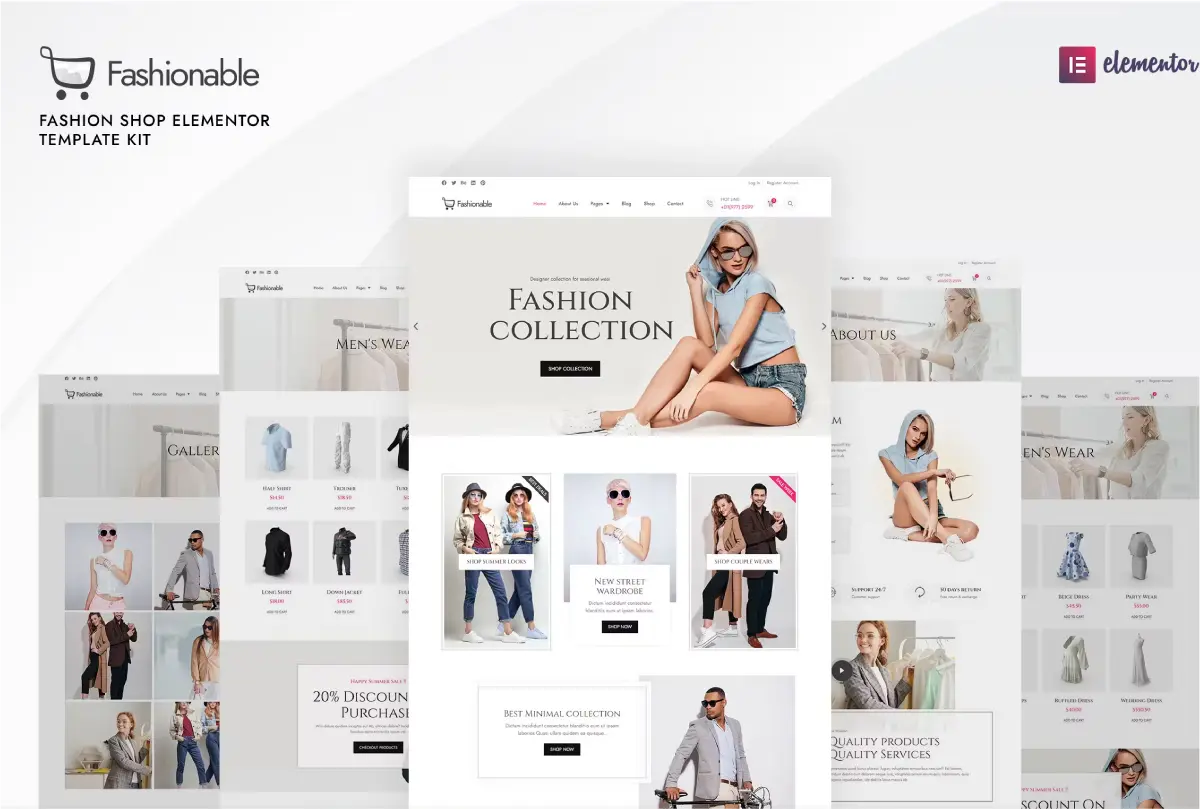
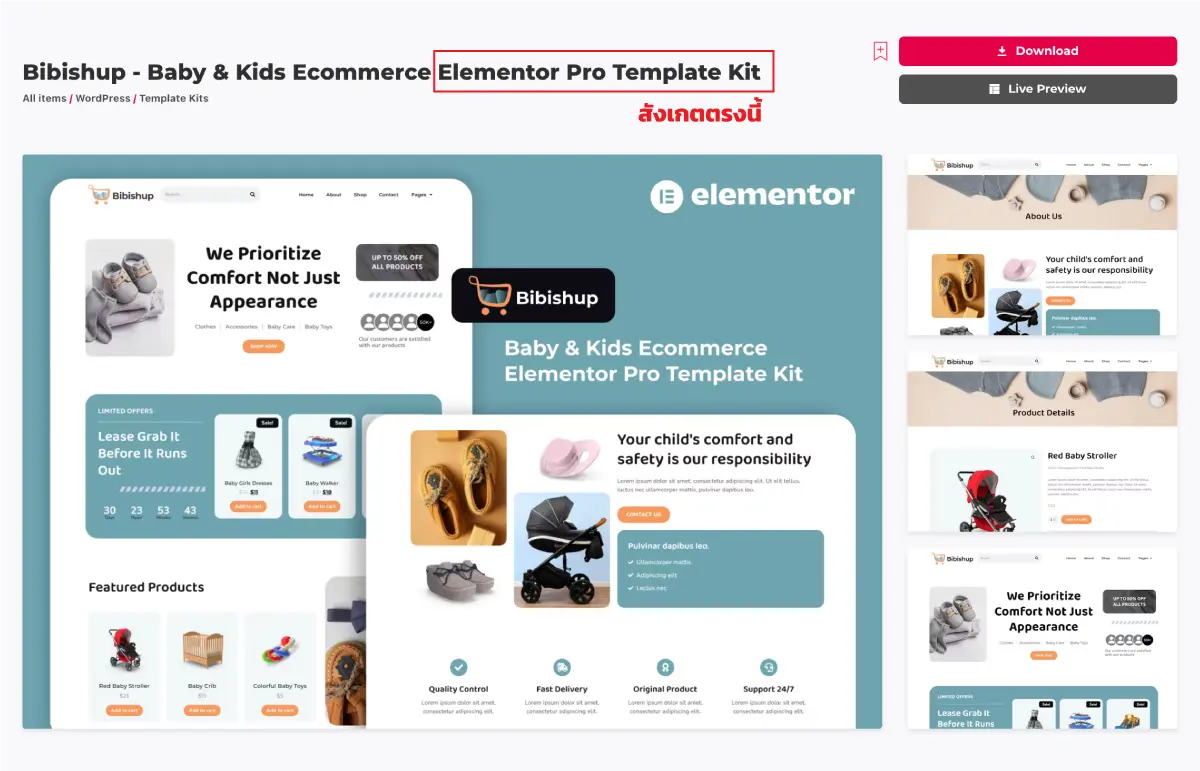
การเลือก Template Elementor

การเลือก Template ที่ใช้ร่วมกับ Elementor มีความสำคัญในการสร้าง และปรับแต่งเว็บไซต์
ให้ได้ผลลัพธ์ที่ดีที่สุด โดย Template ที่เลือกควรรองรับการใช้งานกับ Elementor อย่างเต็มที่
และมีความยืดหยุ่นในการปรับแต่ง เรามาดูกันว่าคุณสมบัติจะมีอะไรบ้าง
- ความเข้ากันได้กับ Elementor
เลือก Template ที่ได้รับการออกแบบมาเพื่อทำงานร่วมกับ Elementor โดยเฉพาะ
หรือที่ผู้พัฒนาแจ้งว่าเข้ากันได้ดี - การสนับสนุนการปรับแต่งด้วย Elementor
Template ควรให้คุณปรับแต่งทุกส่วนของเว็บไซต์ได้ง่ายผ่าน Elementor รวมถึง
ส่วนหัว (Header), ส่วนท้าย (Footer), และส่วนเนื้อหา (Content) - ความยืดหยุ่นและตัวเลือกการปรับแต่ง
ควรมีตัวเลือกการปรับแต่งที่หลากหลาย เช่น การเปลี่ยนสี, ฟอนต์, การจัดวางเนื้อหา
และการปรับแต่งหน้าเว็บแบบลากและวาง - ประสิทธิภาพและความเร็ว
เลือก Template ที่มีการโหลดเร็ว และมีโค้ดที่เป็นมิตรกับ SEO เพื่อเพิ่มประสิทธิภาพ
การทำงานของเว็บไซต์ - การตอบสนอง (Responsive)
Template ควรออกแบบให้รองรับการแสดงผลบนทุกอุปกรณ์อย่างราบรื่น
ไม่ว่าจะเป็นคอมพิวเตอร์เดสก์ท็อป, แท็บเล็ต หรือสมาร์ทโฟน - การสนับสนุนจากผู้พัฒนา
ควรเลือก Template ที่มีการสนับสนุน และอัปเดตจากผู้พัฒนาอย่างสม่ำเสมอ
รวมถึงมีการตอบสนองต่อคำถามและการแก้ไขปัญหา