การสร้าง Post WordPress
การสร้างโพสต์ใน WordPress เป็นขั้นตอนที่ง่ายและรวดเร็ว เป็นส่วนของการเขียน Content Blog
ที่เราจะสร้างเนื้อหาให้ผู้ใช้งานเว็บไซต์ได้เข้ามาอ่าน ไม่ว่าจะเป็นความรู้ เคล็ดลับ หรือเทคนิคต่างๆ
โดยสามารถทำตามขั้นตอนต่อไปนี้
Step 1 : เลือกไปที่ Tab Posts และกดไปที่ Add New Post

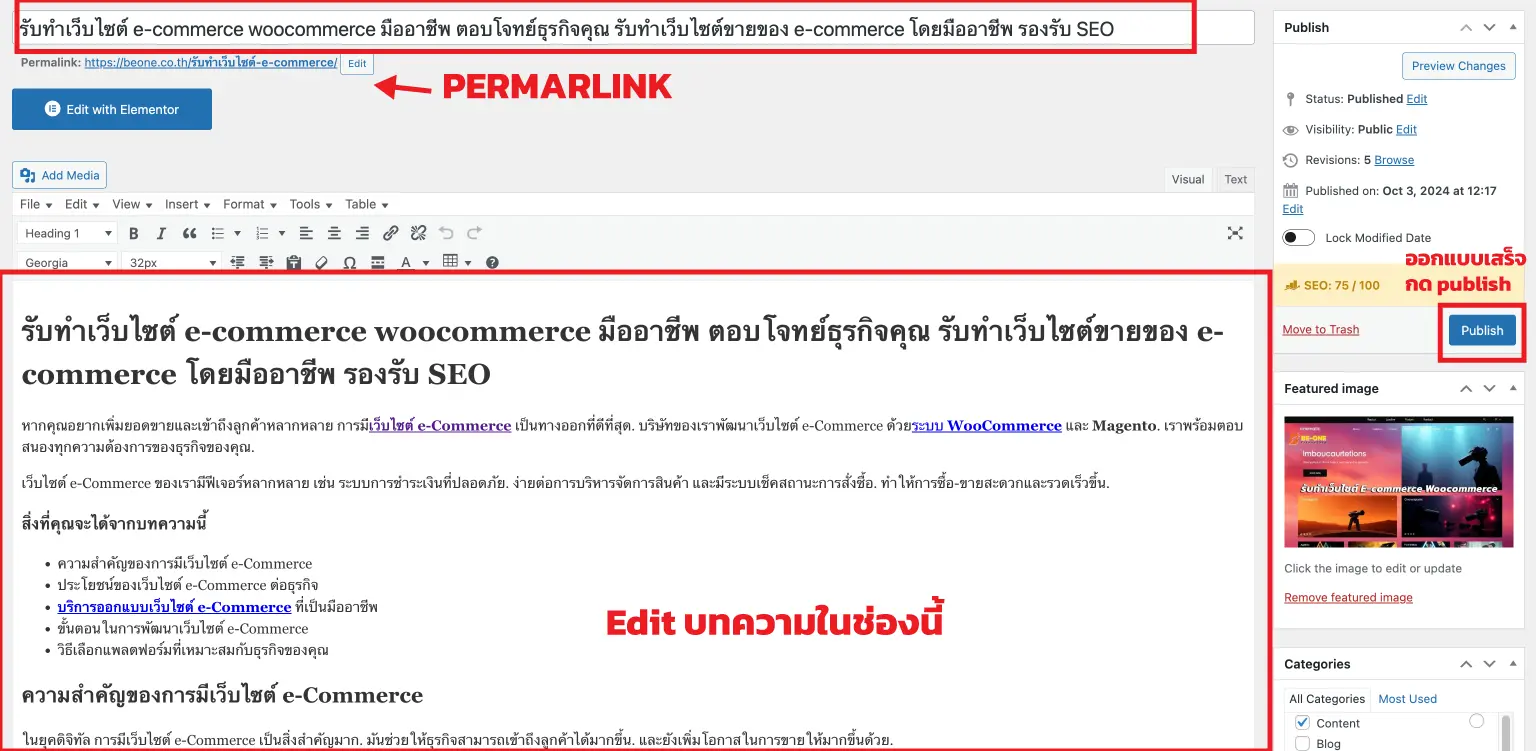
Step 2 : พิมพ์ Title และ ตั้งค่า Permanlink
พิมพ์ Title ที่ด้านบน ตรง ADD Title สังเกตเห็นว่า Permalink จะโผล่ขึ้นมาด้วย ตามข้อความ Title
ทำการแก้ไข Permalink กด Edit
เปลี่ยน Permalink ตามต้องการ แล้วกด OK
Step 3 : พิมพ์บทความ ลงในช่องบทความ

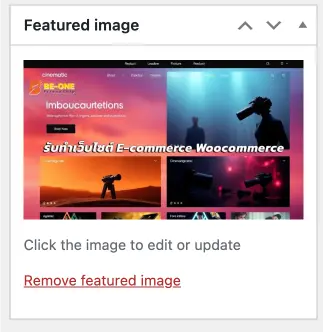
Step 4 : เพิ่มภาพหน้าปกที่ Featured Image เลือกรูปภาพใน Medie หรือ Upload File ใหม่

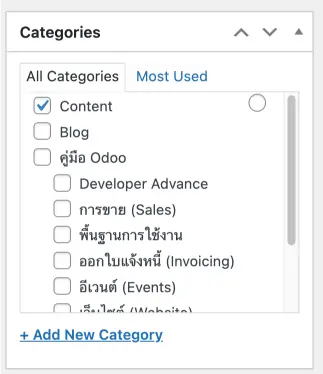
Step 5 : เลือก Categories ที่ต้องการ เพื่อง่ายต่อการแยกหมวดหมู่

เราสามารถเพิ่ม Categories อย่างง่ายได้จากตรงนี้ โดยการกด + Add New Category
แต่หากจะทำการแก้ไข ให้เข้าไปที่ Tab Posts เลือก Categories
Step 6 : เลือก Tags ที่ต้องการ ( สามารถใส่ได้มากกว่า 1 ป้ายกำกับ ) หรือไม่ใส่ก็ได้

เราสามารถเพิ่ม Tag ใหม่อย่างง่าย โดยการที่เราพิมพ์ลงในช่องว่าง แล้วกด Add
ถ้าเรามี Tag ที่เคยสร้างไว้แล้ว จะมีขึ้นมาให้เราเลือก หากจะแก้ไข Tag ให้เข้าไปที่ Tab Posts เลือก Tags
Step 7 : เมื่อกำหนดค่าต่าง และ เขียนบทความเรียบร้อยแล้ว ให้กด Publish เผยแพร่บทความ
หากเรายังเขียนไม่เสร็จ สามารถ Save Draft ก่อนได้ และ สามารถดูตัวอย่างการแสดงผลได้ก่อนตรง Preview
ส่วนประกอบหลักในหน้า Posts เบื้องต้น
- Add Title –> ส่วนหัวของบทความ เมื่อเราพิมพ์หัวข้อตรงนี้เสร็จ จะมี Permalink โผล่ขึ้นมาทางด้านล่าง ( ตรง linlk นี้เราสามารถแก้ไขได้ )
- Permalink –> การตั้งค่า link เฉพาะของบทความนั้นๆ ตั้งเป็นอังกฤษ หรือ ไทยก็ได้
( แนะนำให้เป็นภาษาอังกฤษ เนื่องจากเวลา Copy Link ไปแชร์ จะไม่เป็นตัวอักษรต่างดาว ) - Blog Content –> ช่องนี้จะเป็นช่องสำหรับเขียนบทความ สามารถตกแต่งได้หลากหลาย ใส่ข้อความ ใส่link ใส่Code ต่างๆได้
- Publish –> เป็นส่วนที่จะให้แสดงผลขึ้นหน้าเว็บไซต์ของเรา หากยังเขียนไม่เสร็จสามารถที่จะ Save Draft ไว้ก่อน เมื่อเขียนเสร็จแล้วก็ Publish ได้เลย
- Featured image –> เป็นการเลือกภาพหน้าปก ที่จะให้ไปแสดงที่หน้าบทความ
- Categories –> ในกรณีที่เราแบ่งบทความเป็นหมวดหมู่ เราสามารถเลือก categories ของเราได้ และทำ sub-categories ได้
- Tags –> ป้ายกำกับ ใช้ในกรณีแบ่งเรื่องราวย่อย ที่เขียนในเรื่องเดียวกัน ให้อยู่ใน tags เพื่อง่ายต่อการค้นหา
โครงสร้างที่สำคัญของบทความ WordPress
การเขียนบทความมักจะประกอบไปด้วยส่วนต่างๆ ที่ช่วยให้บทความอ่านเข้าใจเนื้อหาได้อย่างขัดเจนยิ่งขึ้น มีดังนี้
Header Title หรือ หัวเรื่อง
ส่วนสำคัญที่สุดของบทความ เพื่อบอกหัวข้อหลักของเรื่อง มักจะใช้ H1 ( Header 1 ) ในการเขียน
Introduction หรือ บทนำ
เป็นการเล่าเรื่องแบบสั้นๆ ว่าเรื่องนี้เกี่ยวกับเรื่องอะไร มักจะใช้ P ( Paragraph ) ในการเขียน
Main Content หรือ เนื้อหาหลัก
ส่วนนี้จะเป็นเนื้อหาหลักที่เราจะเล่าในบทความ อาจจะแบ่งเป็นหัวข้อย่อย ( มักใช้ H2,H3,H4,H…. ในการเขียนแบ่งย่อยตามลำดับ )
และเสริมด้วยเนื้อหาเป็น paragraph หรือ แบ่งเป็นข้อๆ ด้วย Bulleted List
Image หรือ ภาพประกอบ
นอกจากเนื้อหาหลักที่เราจะอธิบายแล้ว เรายังสามารถเพิ่มรูปภาพ เพื่อให้ผู้อ่านที่เข้ามาอ่านบทความเห็นภาพชัดขึ้น
Conclusion หรือ บทสรุป
เมื่อมาถึงตอนท้ายของบทความ ควรที่จะมีบทสรุป หรือข้อเสนอแนะที่สำคัญ
Call to Action หรือ คำสั่งให้ปฏิบัติตาม
เมื่อผู้อ่าน อ่านจบมาถึงช่วงท้าย เราก็อาจจะเสริมเนื้อหาถัดไป หรือ การคำแนะนำบางอย่าง เพื่อนำทางให้ผู้อ่านยังไม่ออกจากเว็บไซต์ของเรา